Rengiant svetainę, svarbus etapas yra dizaino maketo išdėstymas, ir neįmanoma atlikti maketo, nežinant teisingo vaizdo suskaidymo į fragmentus technologijos. Norėdami tai padaryti, geriausia naudoti grafikos redaktorių „Adobe Photoshop“, kuris leis tiksliausiai supjaustyti vaizdą į dalis, o vėliau lentelę naudodami galėsite sujungti visus paveikslėlio fragmentus į vieną visumą.

Nurodymai
1 žingsnis
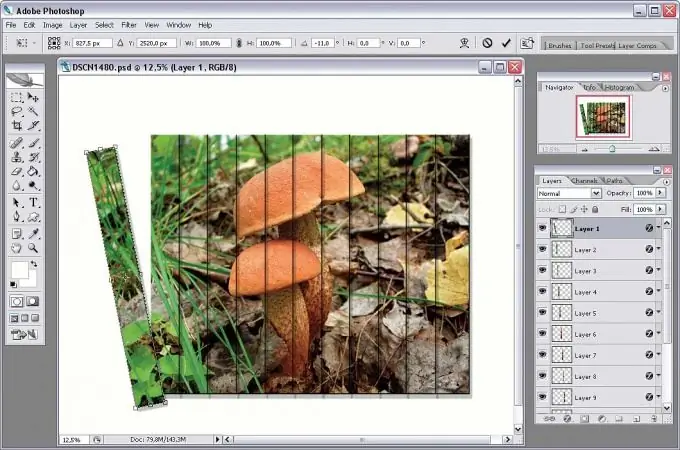
Atidarykite vaizdą „Adobe Photoshop“, iš anksto pagalvoję, iš kokių dalių susidės svetainė, o tai reiškia, į kurias dalis turite padalyti originalų piešinį. Pirmiausia sukurkite orientacines linijas, skirtas šablonui pjaustyti. Pažymėję visas kreipiamąsias linijas, įrankių juostoje pasirinkite parinktį Skiltelė arba iškvieskite ją paspausdami K.
2 žingsnis
Atsekite sritį, nurodytą gairėmis, kad atsirastų mėlynas langelis, kuriame matytumėte fragmento numerį. Naudokite šį laukelį, norėdami apžvelgti visas pagal kreipiamąsias linijas pasirinktas dalis, tada naudodami įrankį „Pjūvio pasirinkimas“spustelėkite kiekvieną skyrių, jei norite jį pakeisti.
3 žingsnis
Panaudojus šį įrankį, krašto spalva pasikeičia iš mėlynos į geltoną, o kiekvieno fragmento kraštus galite perkelti pelės žymekliu už šonų ir kampų. Laikydami nuspaudę „Ctrl“klavišą, galite greitai pereiti tarp „Slice“ir „Slice Select“režimų.
4 žingsnis
Pakeiskite pasirinktų sričių dydį taip, kad jos nesikirstų ir tuo pačiu metu nesudarytų tarpų tarp sienų. Pasirinkę visus fragmentus ir supjaustę piešinį į reikiamą skaičių sričių, išsaugokite juos.
5 žingsnis
Tose srityse, kur keli fragmentai sudaro vientisą foną, galite juos pakeisti vienu vienspalviu fragmentu, taip pat aprūpinti skaidriu šio formato gifu.
6 žingsnis
Naudojant „gif“formatą svetainės išdėstyme, gaunamas neabejotinas pranašumas - jis sumažina svetainės puslapio dydį, taip pat leidžia kai kuriuos objektus uždėti ant fono, jo neslepiant.






